WYSIWYG Editor In DSpace | Code Factory
In order to allow HTML in item metadata, we propose the inclusion of a WYSIWYG editor during Describe Step. This addition would allow a user to enter rich text as metadata value. Here are some case scenarios:
- Allow abstracts with some visual styles like bold, italic
- Allow free HTML
- Also, it would allow the use of additional plugins like Latex formulas.
To add WYSIWYG editor in DSpace, an easy and good option is adding online .js to any page because DSpace doesn't have any plugin.
Add online .js in
header-submission.jsp (<tomcat> -> webapps -> jspui -> layout), it adds WYSIWYG editor in all pages.
If you want to add WYSIWYG editor to only for particular page then add .js to page where you want this editor like add .js to
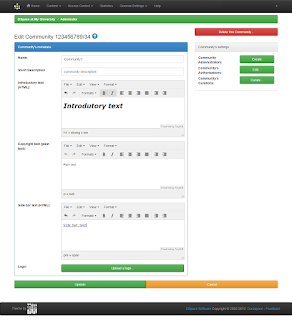
edit-community.jsp (<tomcat> -> webapps -> jspui -> tools)
Add this code to your JSP page.
Useful links :
https://www.tinymce.com/
http://summernote.org/examples/#click-to-edit
https://www.froala.com/wysiwyg-editor/download
Tags :
DSpace tutorial
WYSIWYG Editor In DSpace
Allow WYSIWYG editor for item metadata during Submission
Enables WYSIWYG editing in DSpace
Text Editor in DSpace


Comments
Post a Comment